WebGISを生業(趣味?)としていたり、いなかったりするのだが、だいたい使っていたのは、OpenLayersばっかりだったので、ちょっとLeafletに手を出してみた。
Leafletというのは、WebGISを作ることができるJavascriptのライブラリのことである。
オフィシャルサイトは、こちら(Leaflet – a JavaScript library for interactive maps)にあって、ここからダウンロードして、自分のWebスペースに置くことによって、WebGISを作ることができる。
インターネットで調べてみたが、私のほしい情報は、案外載っていなかったりするので、自分へのメモがてらに少し、書いてみようかと思う。
なお、このメモの情報は、現時点(2018/02/21)のものになるので、変更される可能性があることは留意していただきたい。
Leaflet – a JavaScript library for interactive mapsにアクセスすると、以下の画面のようになる。
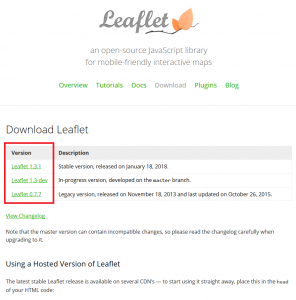
[Download]をクリックし、Downloadページへ移動する。
ダウンロードのバージョンを選んで、ダウンロードすると、ライブラリを手に入れることができる。
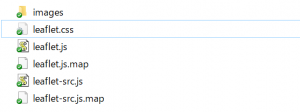
ダウンロードしたzipを展開すると、このようにjsとcss、それに付随する画像データが入っている。
この中のleaflet.jsとleaflet.cssを参照して、htmlを組めば、それだけでWebGISを作ることができる。
公式サイトのTutorialsページを読めば、使い方は比較的簡単に知ることができる。
ざっくりいうと、以下のようにすれば、WebGISができる。
なお、ライブラリはダウンロードして利用するのが基本だが、私のサイトに設置したものを参照してもらっても困るので、示すコードは、公式のURLを指し示しておく。
See the Pen LeafletCode_main by GISSaloon (@gissaloon) on CodePen.
コードをHTML、CSS、Javascriptにわけること、以上のようになる。
表示しているのは、国土地理院の地理院地図であり、とりあえず、それを表示するだけのWebGISである。
背景地図を選択するということは重要であり、自分で作成したデータとの組み合わせを考えることも有効な地図を作るために必要なことになる。
示したコードを1つのファイルで指し示すと、以下のようになる。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet main</title>
<link
rel="stylesheet"
href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css"
integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ=="
crossorigin=""/>
<script
src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js"
integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw=="
crossorigin="">
</script>
<style>
#mapid {
width: 100%;
height: 400px;
}
</style>
</head>
<body>
<div id="mapid"></div>
<script>
var mymap = L.map(
'mapid',
{
center: [35.083996, 138.857222],
zoom: 14
}
);
L.tileLayer(
'http://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png',
{
attribution: "<a href='http://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院地図タイル</a>"
}
).addTo(mymap);
</script>
</body>
</html>
この部分をすべてそのままコピーして貼り付けて、HTMLとして設置すれば、そのままWebGISを作ることができるはずである。
すべてを分析して理解したわけではないが、少し説明をするとこのようになる。
<link rel="stylesheet"
href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css"
integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ=="
crossorigin=""/>
<script
src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js"
integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw=="
crossorigin="">
</script>
まず、Leafletのライブラリを参照する。
ここでは、外部サイトの参照をしているが、自分のところにあるものを参照した方がよい。
以下のような形になるのが通常である。
<link rel="stylesheet" href="leaflet.cssのURL"> <script src="leaflet.jsのURL"></script>
それぞれのURLは自分がライブラリを置いた位置のURLに置き換えること
その上で、divタグを用いて、WebGISの表示領域を作成する。
<div id="mapid"></div>
idは何でもよい。
このidについて、CSSで大きさを指定しておく。
#mapid {
width: 100%;
height: 400px;
}
この場合だと、横幅(width)が100%で、高さ(height)が400pxという設定になる。
続いて、Javascriptを用いて、WebGISの設定を行う。
まずは、地図オブジェクトを作成して、divタグと紐付ける。
var mymap = L.map(
'mapid',
{
center: [35.083996, 138.857222],
zoom: 14
}
);
この中の2行目が紐付けるdivタグのidになる。
3~6行目で、初期設定を行う。
4行目のcenterは、初期の中心座標になり、Googleメルカトル図法の[緯度, 経度]を指定する。
5行目のzoomは、初期のズームレベルである。
さらに、利用する地図をレイヤとして、以下のように追加する。
L.tileLayer(
'http://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png',
{
attribution: "<a href='http://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院地図タイル</a>"
}
).addTo(mymap);
地図は、レイヤ単位で管理することになり、L.tileLayerはそのレイヤを設定するための関数である。
今回は、地理院地図の標準地図を設定した。
2行目のURLは、地理院地図で国土地理院が配信しているタイル画像のURLである。
詳しくは、地理院地図の説明ページを見てもらいたい。
地理院地図以外であっても、WMSとしてタイル画像を配信しているサービスは、同様の方法で利用できる可能性があるので、サービスの検索と工夫のしどころになるだろう。
なお、それぞれのサービスには利用規約があるため、しっかりと確認し、その指示に従うことが重要である。
4行目のattributionは、右下に表示される説明のことであり、ここでは、クレジットを示すために、地理院地図タイルへのリンクを作ったが、それ以外でもHTMLタグを用いた情報を表示することができる。
最後に重要なところは、6行目の.addTo(mymap);である。
これをすることによって、作成したレイヤを地図オブジェクトに追加することができる。
このようにして、Leafletを利用すれば、比較的簡単にWebGISを設置することができる。
今回、お話ししたことは初歩中の初歩であるが、これからマーカーの追加など様々な機能を追加することによって、より使えるWebGISを作ることができるだろう。




コメントを残す